Atlanta Community
Food Bank Icon set
Icon Design
Food Bank Icon set
Icon Design
A set of icons created to illustrate the ACFB's categories and departments on their website.
Creative Director: Stefan Kjartansson
Senior Designer: Mariel Harding
Senior Designer: Mariel Harding
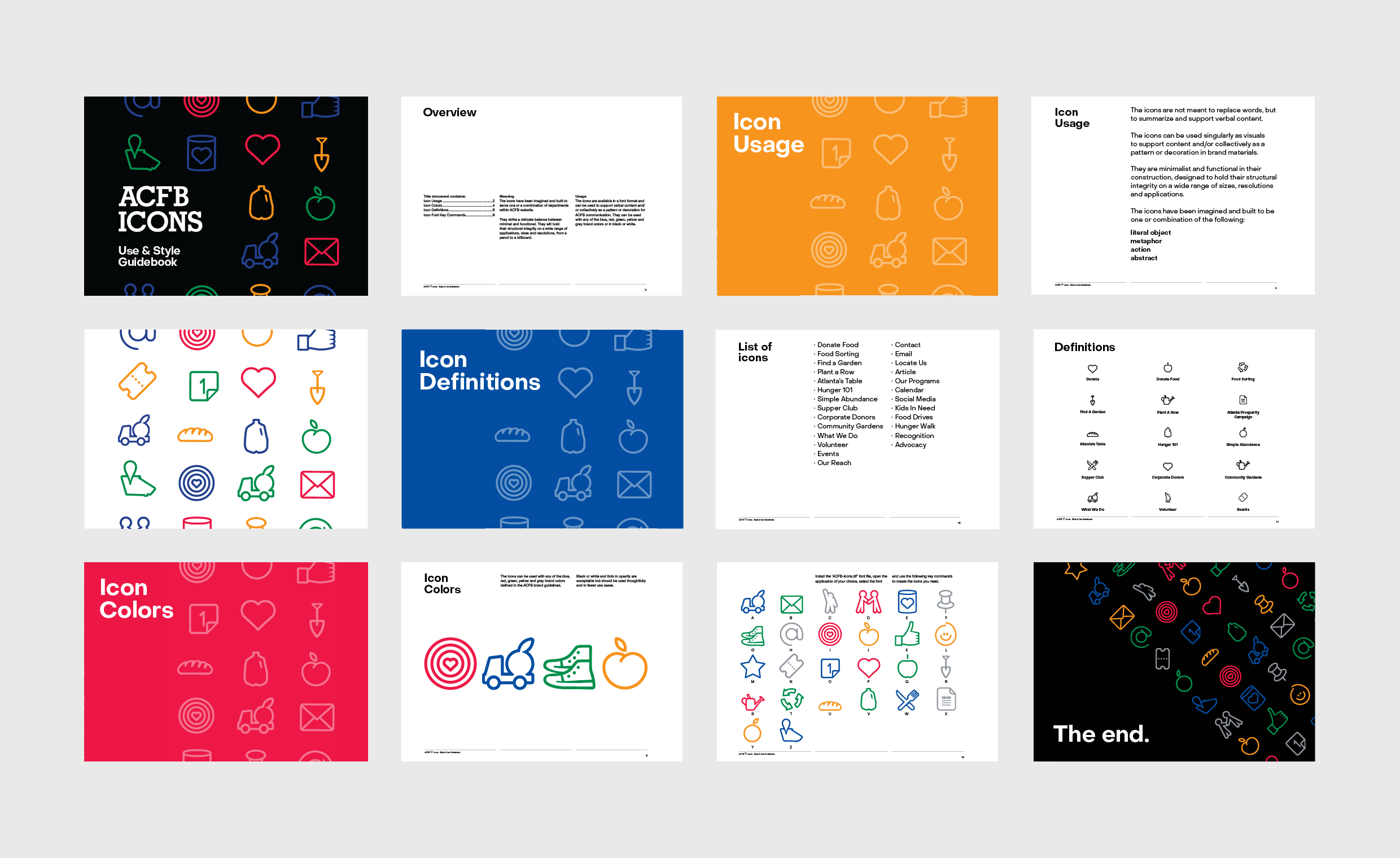
We created a custom set of icons, guidelines and font file for the Atlanta Community Food Bank to use throughout their branding and specifically for use on their website.
We started with sketches, and then quickly moved into illustrator so that we could duplicate and refine ideas.
We explored several options for each icon before narrowing down the choices and creating a concise, unified set of icons.

Along the way, we expanded some of the icon design into simple illustrations that were used for the ACFB website
At the end of the project, we created a set of guidelines explaining how to install the custom icon font and use the icons.